目录
1 基于Github Pages的Jekyll-blog你需要知道这些
我刚接触Github的时候,对于Github,Github Pages,Jekyll等词汇总是傻傻的弄不明白,不知道它们是用来干什么的,又是怎么依赖的,怎么就可以免费的创建一个博客呢?接下来我们弄明白这些概念吧。
1.1 Github之Github pages
Github是使用Git进行版本控制的基于Web的托管服务。单位和个人可以把项目免费托管在Github上,但是这些项目必须是开源的。如果想要将私有的项目托管,需要付费。类似于Github服务的还有Gitlab。
如果不了解Git,Pro Git中文版提供了详细的教程。
Github Pages是Github推出的基于Git仓库的为个人/组织或者项目提供静态站点的托管服务。
说白了,如果你有静态站点(或者希望Github Pages帮助生成),只需要把代码推送到Github仓库(Repository)中并进行一定的配置,Github就会为你提供免费的托管服务和域名(可以理解为一个Web Server服务)。
这里说的代码可能是静态网站生成后的HTML静态代码,也可能是静态站点生成器(SSG, Static Site Generator)的代码(Jekyll代码)。
具体来说,分为两个方面:
1. 如果你想把代码推送到Github仓库,希望Git Pages来生成静态站点:
你只需要一个分支:
- 对于个人或者组织,建立一个仓库
github.com/username/username.github.io,把代码推送到这个仓库的master分支 - 对于一个项目,建立一个仓库
github.com/username/projectRepository,把代码推送到这个仓库的gh-pages分支
为什么项目需要另外一个分支来托管静态站点呢?
因为:项目的master分支上是你的项目的源码啊!!!
2. 如果你想在本地生成静态代码,然后把生成后的代码推送到Git仓库:
你需要为代码创建一个分支(非必须),同时生成后的静态站点用一个分支
- 针对个人/组织或者项目不同,像1一样分别把代码推送到
master或者gh-pages分支上 - 注意:只需要把生成后的静态代码推送到相应分支,代码可以推送的任意分支或者在本地维护
为什么Github Pages既支持帮助生成静态站点,又支持生成后的静态HTML直接托管?
因为:Github Pages默认支持的静态站点生成器(SSG)有局限,如果你使用的SSG默认Github Pages不支持,这样你可以在本地生成后,把生成的结果推送到Github Pages,就具有更大的灵活性。
总结一下,对于一个Github账户:
- 如果存在
github.com/username/username.github.io这个仓库并且仓库中有master分支,Github Pages会对这个仓库的master分支进行托管; - 如果存在
github.com/username/projectRepository仓库并且仓库中有gh-pages分支,Github Pages会对这个仓库的gh-pages分支进行托管; - 托管的规则是:如果是SSG生成后的静态代码直接托管;如果是SSG代码,这Github Pages负责生成静态代码并托管
1.2 SSG之Jekyll
SSG是静态博客生成器,近年来逐渐流行起来。Jekyll是SSG的一种。
Jekyll是一个用ruby写的静态博客生成器,能够将纯文本文档(模板文件、YMAL文件、Markdown文档等)转化为一个完整的静态站点。
那么Jekyll是如何工作的呢?
liquid templating: 将模板文件中的变量、循环、控制流等进行替换;转换内容: 将markdown等支持格式的文件转化为HTML文档;套用模板: 将上述转化的内容套用模板结合在一起
Jekyll详细是如何工作的,参考这里。
1.3 Jekyll + Github Pages
Github Pages默认支持Jekyll作为静态站点生成器。如果你写的Jekyll源代码按照1.1中的说明推动到了Github仓库中,则Github Pages会自动为你生成静态代码。这样就可以拥有免费的主页了。
2 快速克隆拥有自己的博客
本节的说明仅仅针对个人/组织主页,针对项目的情况,请参考第1部分讲解完成。
接下来我们来看看怎么实践快速创建自己的博客(以本博客为例说明)。
2.1 注册Github账号
注册账号本身就不在这里详细说明了,请移步。
注意:一定要为自己起一个有意义的账号名(username),因为你的主页被分配的域名是https://username.github.io。例如,本博客的域名就是:https://fengmengzhao.github.io
2.2 克隆项目
- 登录你的Github账号
- 访问移步这里-冯兄话吉博客V3
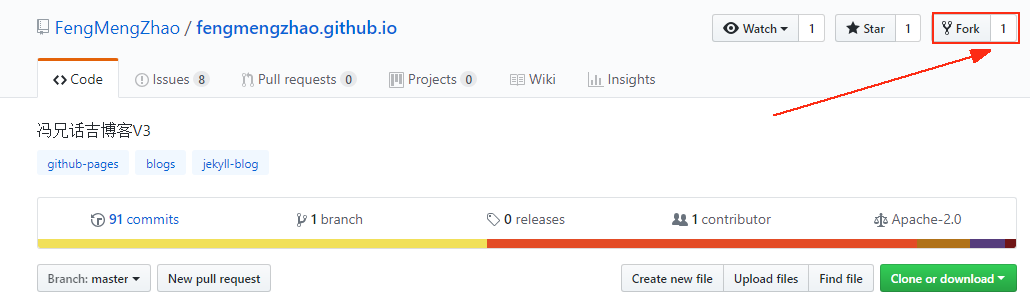
- Fork(参照附图 - 冯兄话吉博客V3-克隆)
- 修改你Github账号中仓库
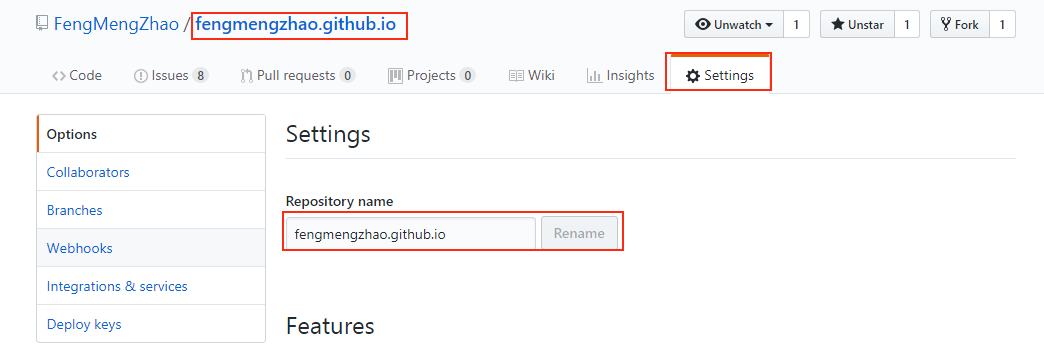
fengmengzhao.github.io为username.github.io(参照附图 - 修改克隆后仓库名为username.github.io) - 这样,在浏览器中输入
https://username.github.io(记得把username替换为你真实注册的用户名),你新的博客就可以访问了
冯兄话吉博客V3-克隆

修改克隆后仓库名为username.github.io

3 定制化你的博客
如果上面操作成功了,恭喜你有自己的博客了!可是全部是冯兄话吉的内容啊?怎么把它定制化为自己的呢?接下来我们首先讲解一下Github Jekyll仓库的目录结构,然后再讲解是怎么集成一个个插件的,这样就可以根据自己的情况定制修改啦!
3.1 项目目录结构讲解

上图是本博客仓库源码目录,仅对部分目录、文件作出说明:
_config.yml文件是默认项目配置文件- 这个YMAL文件定义变量,可以被
Liquid Template使用 - 修改文件内变量的内容为相应自己的内容
- 这个YMAL文件定义变量,可以被
assets目录是存放CSS和JS等依赖的目录_posts目录是默认存放博客内容(markdwon文档)的地方_includes目录是默认存放一些公共的引用文件(用Liquid Template语法编写)_layouts目录是默认存放页面模板的文件(用Liquid Template语法编写)
3.2 增加博客功能
一个简单的博客是需要一些支持的功能才能够好用,下面对本博客支持的内容一一讲解。
3.2.1 分页
分页用的插件是paginate,_config.yml文件中可以直接配置分页的大小。
3.2.2 访客统计
访客统计用的是不蒜子-极简网页计数器。
- 在路径
_includes/scripts.html文件中可以找到不蒜子JS的引用。 - 在路径
_includes/footer.html文件中可以找到不蒜子HTML代码的位置。
3.2.3 百度后台统计分析
百度后台统计分析用的是百度统计
- 注册一个百度统计账号
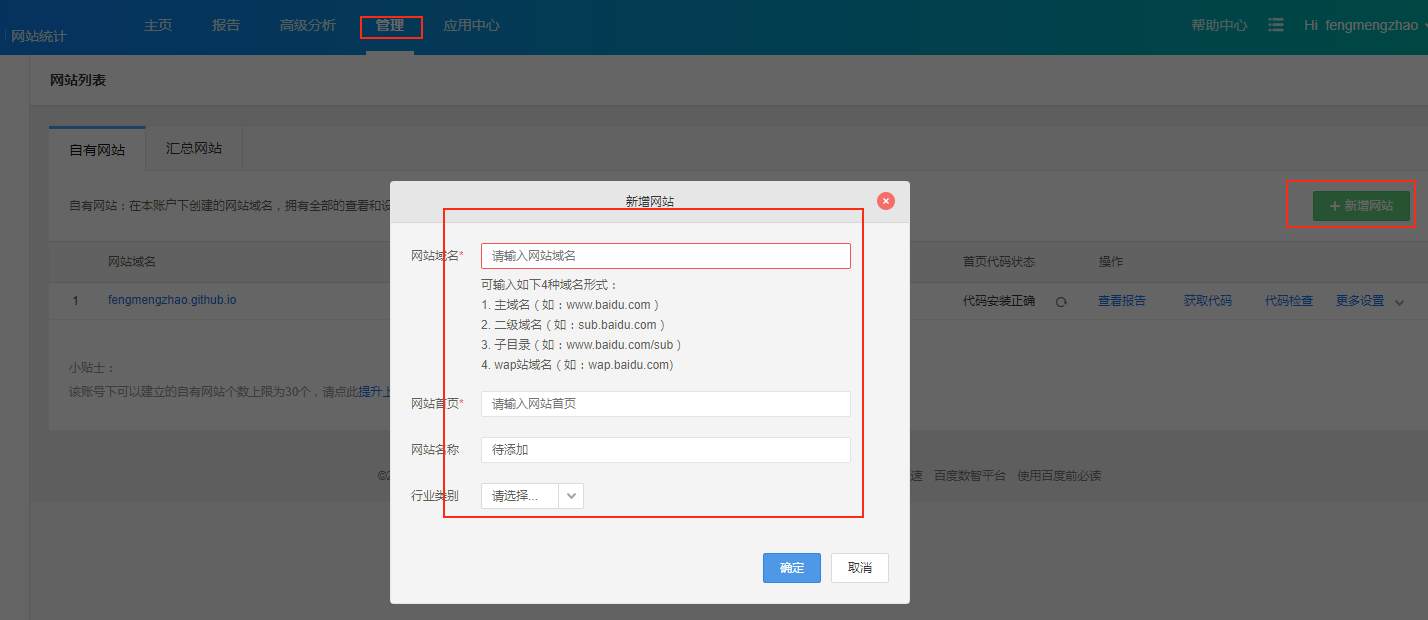
- 登录百度统计账号,【管理】-【新增网站】,如图 - 百度统计新增网站,将自己的域名
username.github.io填入 - 在百度统计注册的网站中找到【获取代码】,【复制代码】保存到
_includes/baidu-analytics.js中 - 在
_layouts/default.html中可以找到引用了3中的baidu-analytics.js
百度统计新增网站

3.2.4 评论
评论使用的是gitment,听说是国内大神开发的。
- 登录Github账号。
- 访问Developer Settings。
new OAuth APP,Application name,Homepage URL,Application description可以随意填写,Authorization callback URL一定要写自己的Github pages的URL。填写完信息后,按Register application按钮,得到Client ID和Client Secret。- 在路径
_layouts/post.html中可以找到引用的Gitment的JS代码。
基于
gitment的评论系统已经停用,疑问和勘误信息关注微信公众号“冯兄画戟”给冯兄留言,也可以点击页面左下方疑问?勘误?链接给冯兄反馈。
3.2.5 搜索
搜索使用的是Simple-Jekyll-Search。
- 创建一个
search.json文件,文件内用Liquid Template语言写索引模板。文件的路径是search.json。 - 在路径
assets/simple-jekyll-search.js能找到搜索时调用的JS。 - 在路径
_includes/scripts.html中能找到关于搜索的JS引用。 - 在路径
_includes/navbar.html中能找到搜索li标签和搜索框的HTML代码。 - 默认的样式太丑了,在路径
assets/vendor/startbootstrap-clean-blog/scss/_navbar.scss和assets/scripts.js总分别有样式和点击弹出搜索框的代码。
4 jekyll本地开发
如果你前端厉害或者感兴趣,经过第3部分,博客已经被你定制化的清新脱俗了。
但是,存在一个问题,每次我在本地写完代码后,还有上传到Github,才能看到样式,这种效率太低了,接下来我们就讲一讲怎么样在本地运行调试Jekyll,生成静态网站。
参考Jekyll官方中文文档。
需要注意的是:如果在虚拟机上进行开发,最好指定IP启动,例如:bundle exec jekyll serve --host xx.xx.192.208。
这里设置
--host xx.xx.192.208表示只能该指定IP访问,如果想让所有IP都能够访问,可以使用--host 0.0.0.0。
因为官方有中文文档,讲解特别清晰,就不再赘述了。
Jekyll本地开发遇到的问题
2019年10月22日发现新增的文章在github-page上构建失败,最后用docker环境将代码在本地运行,其中更改了一个编码的问题,代码在本地能够运行成功,但是在github-pages仍然失败。
编码问题的报错是:非US-ASCII字符,修改了ruby的一个文件:engine.rb在require语句后加入Encoding.default_external = Encoding.find('utf-8')本地不会报错,运行成功!
5 遇到的问题
5.1 评论系统
上周末突然想起了冯兄话吉博客的评论系统,发现之前的gitment已经不能使用。查询了相关静态博客集成评论子系统内容,大多使用第三方评论系统,比如DISQUS。但是DISQUS需要科学上网才能访问,也有一定的限制。查询中发现了isso可以自己维护评论系统再集成到博客系统中,由于需要域名和VPS,没再做过多研究,后续在本地调试成功,可以购买一个域名搬到博客上来。
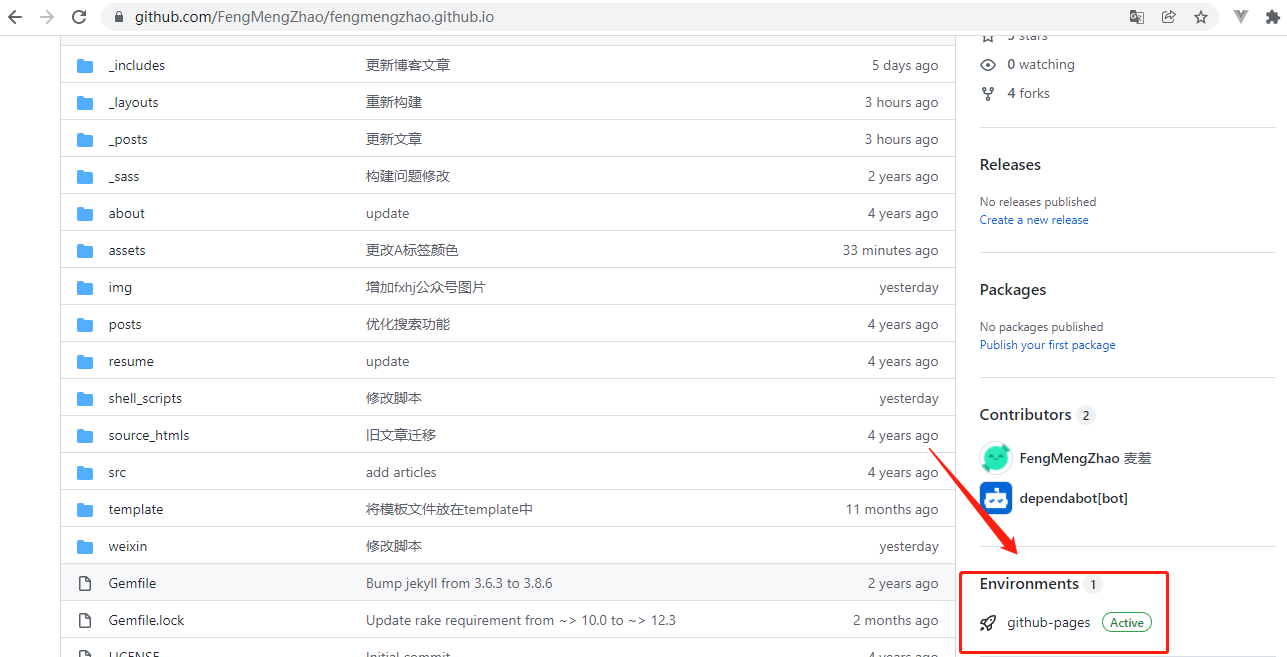
5.2 查看Github-pages后台构建进程
给博客增加公众号链接,不想在本地测试,直接修改提交。修改到一个css时候,可能语法有错误,没有构建成功,但是也不知道为啥,也没有收到邮件。后来发现是可以看到后台的构建进度的,如图:

Reference:
更新记录
- 2022-01-05 16:43 新增遇到的问题